现在的一些数据运营活动h5页面中,通常回涉及到圆形的进度条,比如京东白条,蚂蚁芝麻分。最近做了一个类似的,当然前期想法是用canvas做,但是考虑到低端安卓手机的渲染能力,最终以纯原生css+js实现,总结一下
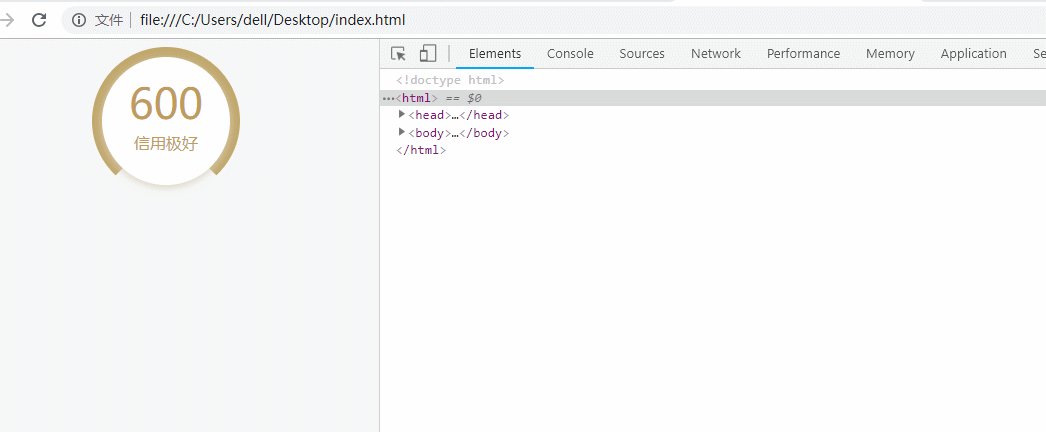
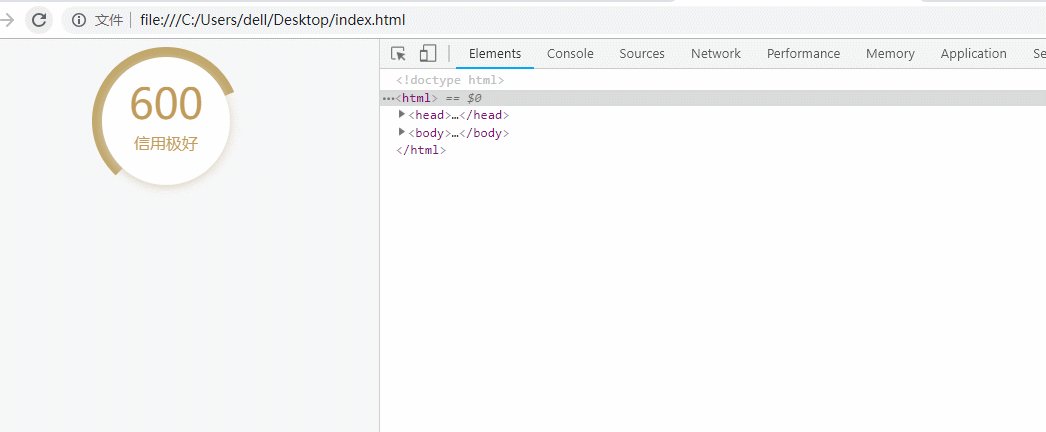
效果图

思路
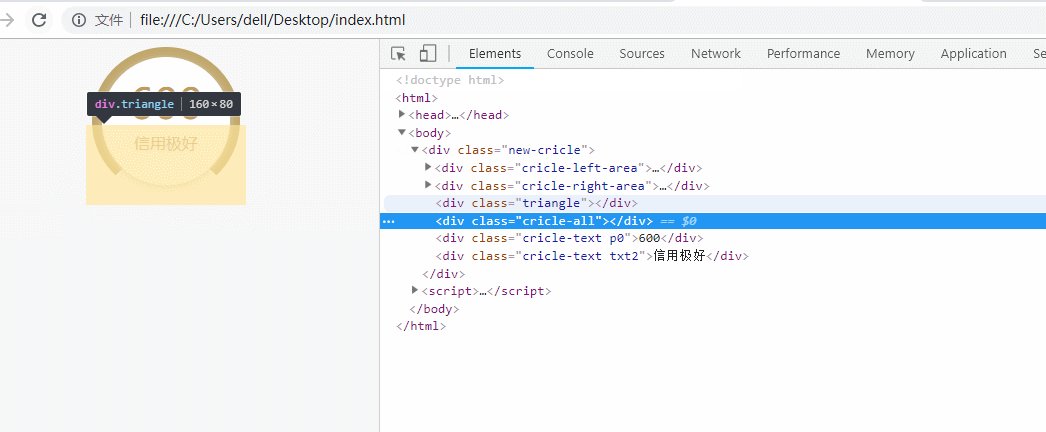
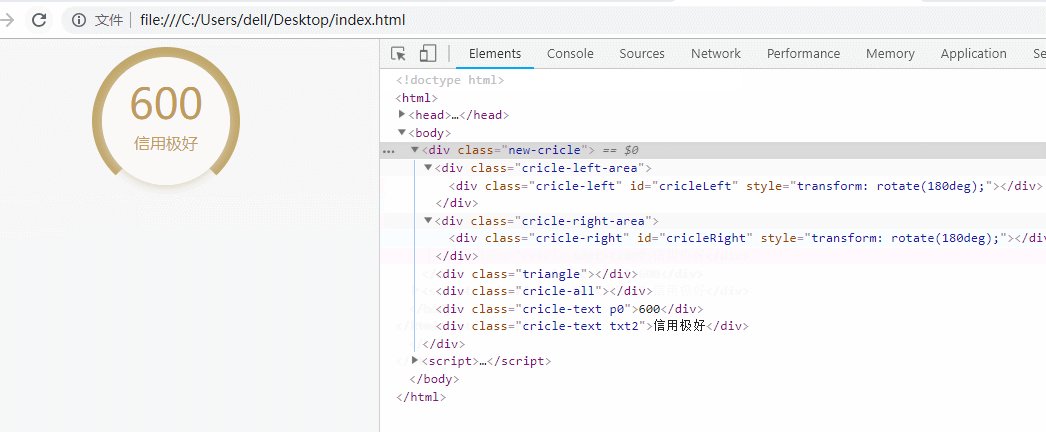
index0底层一个色值#c1a76b的圆,中间index1一个三角形,也就是底边缺的效果,上层index2是白色全圆(带阴影,600和信用极好包裹在里面),另外左右50%各铺一个index3,index4透明层,这个层overflow:hidden,两个层里面都有一个#f7f7f7的填充,通过旋转这两个填充物来实现圆形进度效果(先左边旋转180deg完,再旋转右边)
动态图

贴代码
600信用极好
在线demo地址
存在问题
- 左边当旋转到180deg有一个放缓慢的效果